要使用 GTM 管理追蹤代碼之前,必須要先熟悉 GTM 的用法,這篇教學會介紹如何開始使用 GTM,從最基本的建立帳戶與新增代碼,一直到在網頁中安裝 GTM 容器代碼。
原文參考:開始使用 GTM
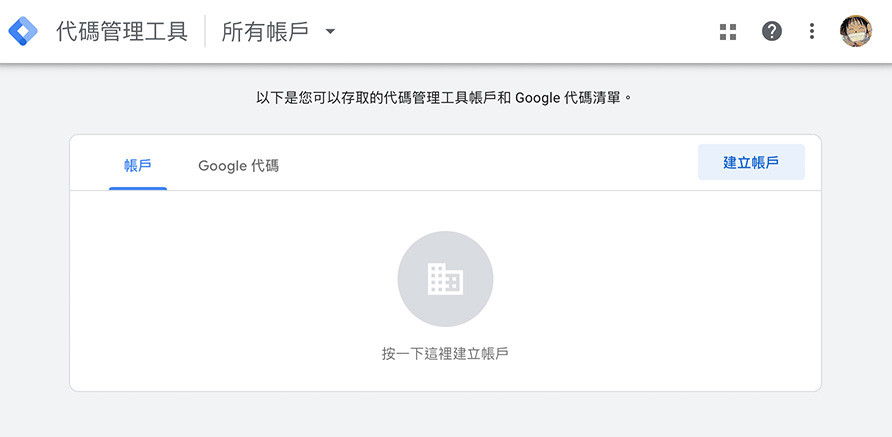
使用 Google 帳號登入 GTM,登入後可以建立帳戶,或查看自己 Google 帳號下的 GA 追蹤代碼。

在「建立帳戶」頁籤裡,可以建立 GTM 的帳戶已變進行代碼管理,切換到「Google 代碼」頁籤,則可以管理自己 Google 帳號下擁有管理或觀察權限的 GA 追蹤代碼。

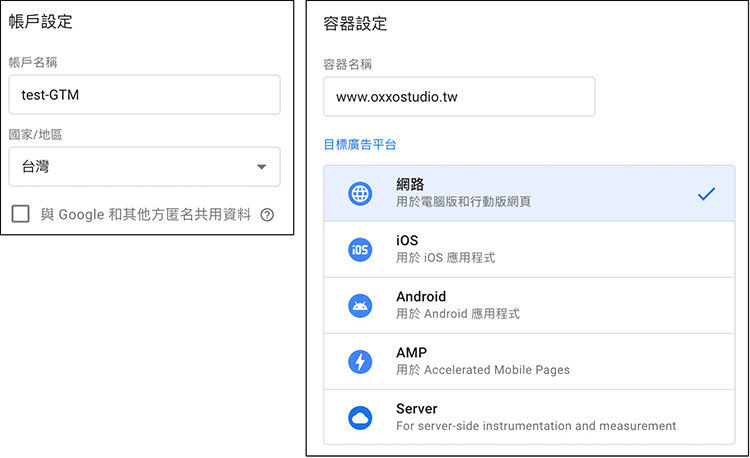
要使用 GTM 必須先「建立帳戶」,該帳戶與個人帳戶不同,是專門用來管理 GTM 代碼的帳戶,點擊「建立帳戶」按鈕,簡單輸入帳戶名稱以及容器名稱 ( 通常是以網站網址作爲名稱 )。
在 GTM 裡,會使用「容器」安裝各種不同工具與代碼,每個帳號下可以具有有多個不同的容器,每個容器裡可以建立多個不同種類的代碼,容器彼此獨立互不影響。

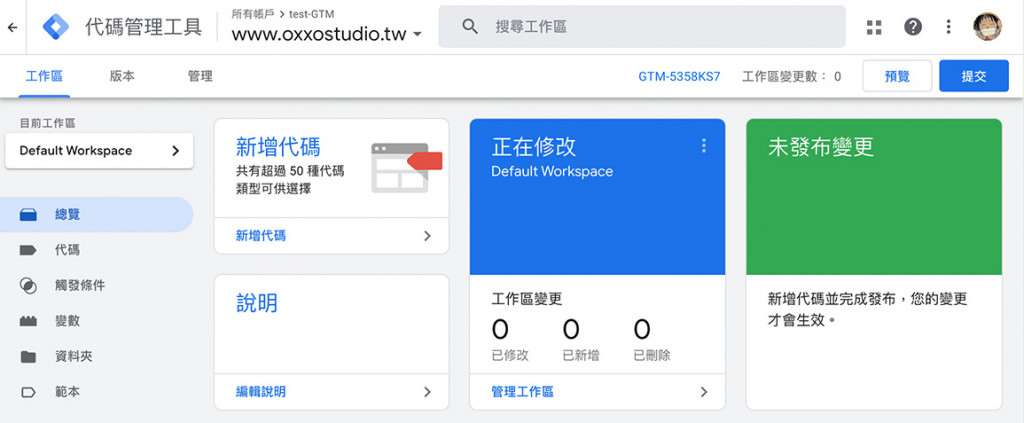
確認相關條款後,GTM 的帳戶就建立完成。

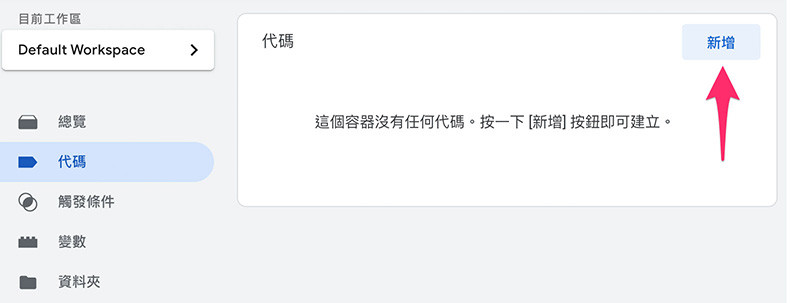
點擊左側「代碼」選項,點擊右上方的「新增」,就能在 GTM 的容器裡,新增相關的追蹤代碼。

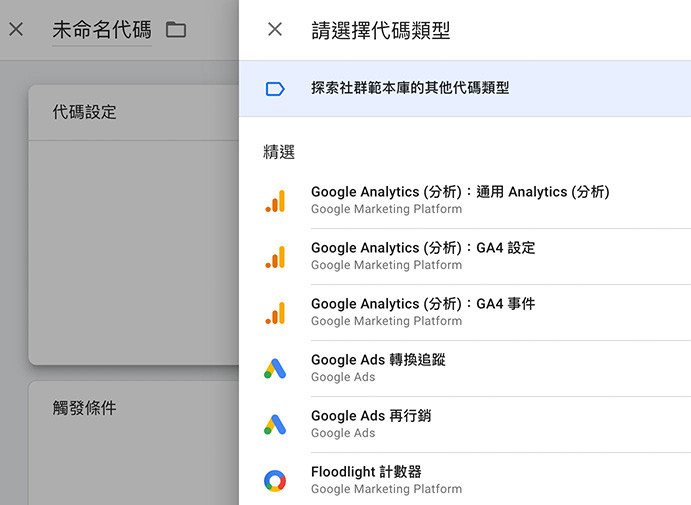
點擊「代碼設定」欄位,就能選擇要加入的代碼類型,在「精選」的區域通常是 Google 自家追蹤代碼。

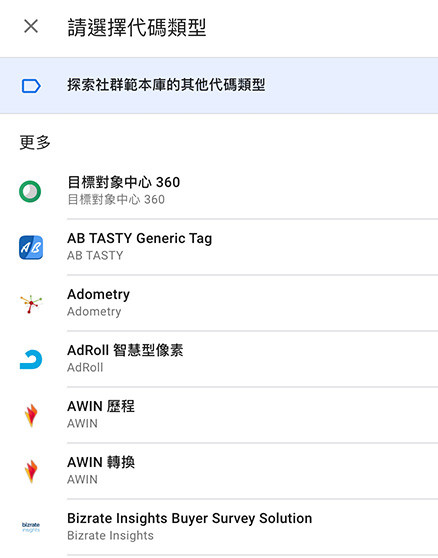
在「更多」區域通常是其他平台或服務的追蹤代碼。

如果有其他沒有在清單裡面的代碼,就需要使用「自訂 HTML 代碼」進行部署,甚至也可以使用「自訂圖片代碼」部署像素廣告代碼 ( 參考:自訂代碼 )。

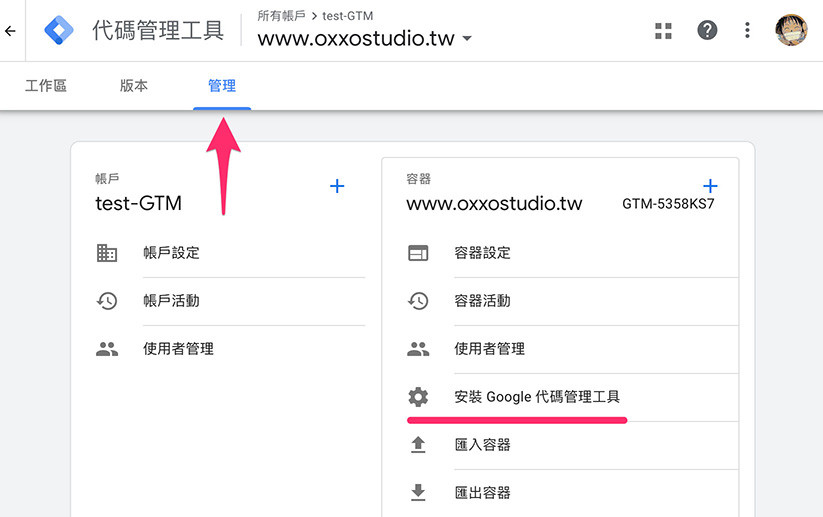
如果要透過 GTM 執行各種代碼的追蹤,必須要先將 GTM 的容器代碼放到網站 HTML 裡,點擊「管理」頁籤,點選「安裝 Google 代碼管理工具」。

點擊後,按照操作步驟,將 GTM 容器程式碼放到網頁 HTML 中指定的位置,放在 <head></head> 裡的是主要容器代碼,放在 <body></body> 裡的是在瀏覽器不支援 JavaScript 時才會啟用的代碼。

將代碼放入網頁的程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GTM test</title>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','你的GTM容器ID');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=你的GTM容器ID"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
</body>
</html>
資料層 ( Data Layer ) 是 GTM 運作的基礎,也是 GTM 用於收集網站數據的關鍵。Data Layer 屬於一種 JavaScript 物件,目的在於儲存網站中所獲得的數據,讓 GTM 可以輕鬆地檢測到並追蹤這些數據,並在特定事件發生時進行觸發,GTM 可以更準確地追蹤使用者行為並收集更豐富的數據。
觀察安裝在 HTML 裡的 GTM 程式碼,可以發現裡面出現了「dataLayer」的文字,在程式碼中的 dataLayer 代表程式變數,目的是透過變數收集數據,並藉由 push 的命令將數據傳送到 GTM,因此透過 GTM 操作自訂事件時,常常會使用dataLayer.push的語法。

雖然 GTM 可以讓行銷或管理人員不需要寫程式就能追蹤數據,但在相關代碼安裝上,仍然需要開發或程式設計師協助,但只要網站安裝了 GTM 的容器代碼,就可以開始正式進行流量與數據的追蹤和分析了。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
